Tip of the
month from
PRC
March 1999
Web
Safe Colours
Updated with
Mac information 5 March 1999
Published 3 March 1999


We accept Mastercard/Eurocard/Maestro/JBC and Visa!
Tip of the
month is edited by Peter Ring, PRC (Peter Ring Consultants, Denmark)
- consultants on how to write
user friendly manuals
If you have corrections, better texts or suggestions for improvements,
please let me know
.
This tip is based on the discussion on the TECHWR-L mailing list.
But the information given didn't satisfy me, and I dived further into it,
mainly by means of an AltaVista
search. Information about Mackintosh properties was supplied by Kees de Bondt,
AlQuin Total Quality, Amstelveen, the Netherlands.
Contents
The HTML colour definition
In HTML (Internet etc. pages)
each colour is defined by a code. The code consists of 3 bytes (0-255) one
per colour. The first byte is for red, the second byte is for green and the
third byte is for blue. The bytes are written as hex code (0..255 = 00..FF)
preceded by a #. Examples:
pure red is written #FF0000,
orange
is written #FF6600 and blue is written #0000FF. 3 bytes (24 bit) per colour
gives a total of 255 x 255 x 255 = 16,777,216 different colours.
Why the web safe colour palette?
Many people still use 256 colour
(16 bit) or even 16 colour (4 bit) palette on their monitor. And some programmes
use its own colour palette. This means, that if you use a beautiful background
from the 16 million colour palette, a lot of people may see a very different
background colour. If you use coloured text, it may even be (almost) unreadable
on some monitors.
To solve this problem for 256+
colour monitors, Netscape and Microsoft have agreed upon a "web safe colour
palette", which will display nicely even on monitors running a 256 colour
palette.
If
you want all your users on the web to see your website in (approximately)
the same colours, it is consequently highly advisable to use "the web safe
colour palette" !
What is the web safe colour palette?
This colour palette is based on
the RGB system (Red Green Blue) where each colour is displayed in steps of
20%: 0%, 20%, 40%, 60%, 80% and 100%. That makes 6 steps per colour = 6 x
6 x 6 = 216 colours. The 6 steps are in hex code 00, 33, 66, 99, CC, and
FF. The remaining 44 colours are reserved for the "system" colours, which
depends of your computer system and its settings.
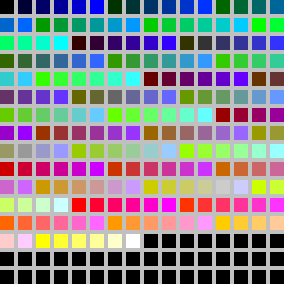
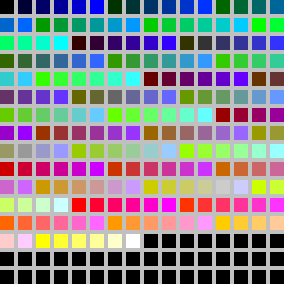
The 216 colours web safe palette
looks like this:

(If you only see 16 colours,
it's because your monitor palette is set to 16 colours.)
System colour palettes
In Windows, Microsoft use
a 48 system colour palette with 5 steps on the 0-255 scale: 000, 064, 128,
192 and 255 (approx. 0%, 25%, 50%, 75% and 100%). This gives 5 x 5 x 5 =
125 colours of which 48 has been selected. Eight of these colours are also
defined in the "web safe colour palette": h000000 (black), h0000FF (blue),
h00FF00 (Green), hFF0000 (Red), h00FFFF (yellow), hFF00FF (magenta), hFFFF00
(cyan), and hFFFFFF (white), so there is still space for the safe colour
palette.
A Mac don't have any specific
"system colour palette".
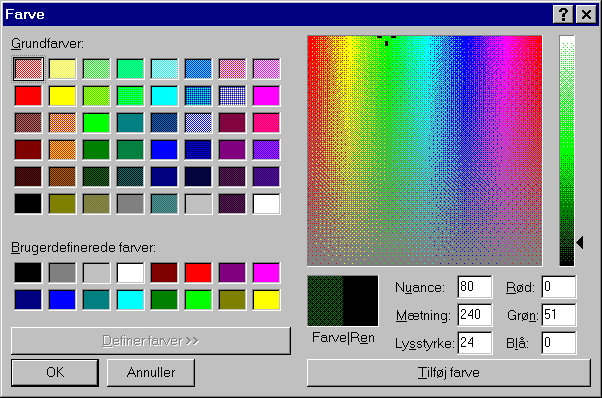
What is the webdesigner's problem?
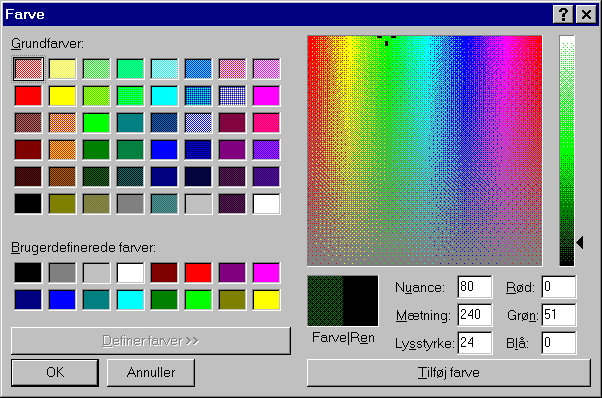
When designing webpages, the problem
is, that this palette is often not identical with the palette you are presented
to for selecting colours. For example, when selecting colours in Netscape
Gold 3 for Windows 95, you were presented to the system colours (
see below
), -- most likely because there is a convenient standard palette GUI in Windows
95+, which the programmer can use instead of designing his/her own one. So,
you are "seduced" to use non web safe colours. The Windows system colour palette
is shown below (with Danish text because my Windows is in Danish). In non-Windows
systems, you may have problems seeing the correct colours in 256 colour screen
mode.

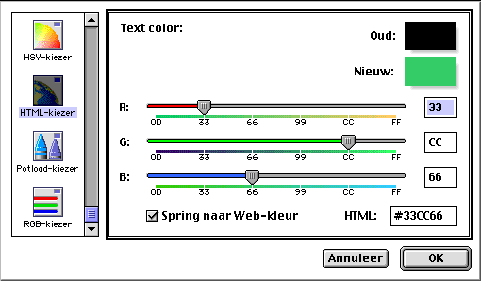
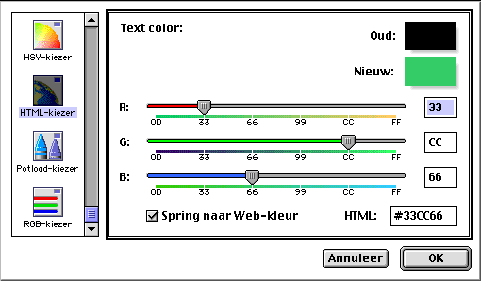
Mac's work with screen colour
resolutions ranging from 256 to 16 mill. colours. For HTML colour work, you
are offered an "HTML" palette = the safe web colour palette (Dutch version
of the Mac GUI):

How can I adjust my webpages to the web safe colour palette?
You have two different problems
with very different solutions:
- Your images: They
must be converted in your favourite raster (bitmap) image programme.
- GIF has a max. of 256 colours,
but special palettes may be defined. In Paint Shop Pro 5, load the palette
file \Palettes\Safety.pal.
- JPEG and PNG can use the
full colour range, but you can try to define the max. colours to 256 and
use the Safety.pal palette if the image quality in general permits it. For
photos, I will in general recommend you to leave them as they are.
- Your old HTML code:
You can of course change it manually, but if you have got many pages, it's
quite a job. The other possibility is to download my HTMLCleanUp version
1.1 from http://www.prc.dk/software/hcu-descr.htm
, which will automate the process. HTMLCleanUp is shareware with 30 days trial
time. If you find it useful and upload the pages converted by HTMLCleanUp,
please register it
(30 US$ which can be paid by credit card through the well reputed PsL).
Many modern HTML editors (incl.
Netscape Composer) now offer the web safe colour palette -- at least as an
option.
Useful links about the web
safe colour palette and computer colours in general
If you disagree
with these ideas - or have other relevant points, experiences, or idea +/-,
please e-mail me
!
Ideas
for new "Tip of the month" subjects are VERY welcome, too!
Go to
last month's tip
.
Go to a list of old tips
.
Return to the User Friendly Manuals' homepage
.
Free update service
Click here
if you want to receive an e-mail whenever this website is updated with
major new information, e.g. with a new "tip of the month" or a new interesting
link. The e-mail will briefly describe the content of the update.
.
.
.
.
.
.
.